主机放在国外的一个好处就是升级 Wordpress 变得很方便,看到 Dashboard 里提示有新的 Wordpress 版本之后就随手点几下,新版本就自动装好了。这份方便也让 Lucifr 很少再去研究新版本的功能,以至于差点错过了 Wordpress 3.1 中这个很不该忽视的 Post format (文章格式) 功能。
什么是 Post format
如果接触过 Tumblr 这个“不存在”的博客服务的话,可能会更加容易理解 Post format。简单来说 Post format 就像是一种针对主题的通用类别(Category),通过 Post format 可以将文章分为几类,从而方便主题(Theme)针对不同的类别采用相应的显示风格。
有哪些 Post format
目前 Wordpress 3.1 已经支持的 Post format 分为以下几个:
- aside
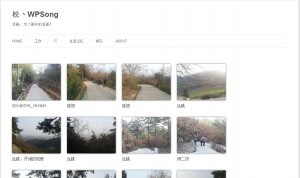
- gallery
- link
- image
- quote
- status
- video
- audio
- chat
实际上除了这些以外还有一个就是普通类型的 standard,通常可以作为传统意义上的长文章来对待,未指定 post format 的文章都被归为此类。
可以看出,和 Tumblr 类似,这些 Post format 基本上涵盖了各种文章类型,但与之前用户自定义的“类别”不同,Post format 是由 Wordpress 官方定义的,也就是说主题创作者只可以从这些分类中进行选择,并为相应的分类制作出对应的风格来。这就确保了用户在不同主题之间切换时,Post format 保持了一致性。在这一点上和 Tumblr 的理念也是一样的。
如何为主题添加 Post format 功能
由于 Post format 基本上是为主题制作者设置的,对于普通用户来说,可能为既有主题添加 Post format 功能,并达到如 Tumblr 众多精美主题的风格水准并不是件很容易的事。所以以下的内容也只是供参考,并不是详细的教程。
添加主题支持
需要在主题的 function.php 中添加 add_theme_support() 来告诉 Wordpress 主题中需要激活的 Post format 类型。如:
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );
这样就开启了对 aside 和 gallery 这两种 Post format 的支持。这时在 Wordpress 后台的编辑文章页面就可以看到相应的 Post format 选项,并为文章指定相应的 Post format 了。
在主题中整合 Post format
经过上述这一步,只是添加了主题对 Post format 的支持而已,要在前台显示出不同 format 之间在风格上的区别,这才是主题制作上的重头戏,也留给了创作者很大施展的空间。
如何将不同的类型的文章展示出不同的风格呢?简单来说,就是通过条件语句加上 CSS 的控制来达到的。
目前 Lucifr 就在修改使用中的这个主题,以让其实现 Post format 功能,以 aside 类别的添加为例:
<?php if ( has_post_format( 'aside' )) { ?>
<div>
<a title="<?php the_title(); ?>" href="<?php the_permalink(); ?>">Permalink for this post</a>
<div></div>
<div>
<?php the_content(); ?>
</div>
</div>
<?php }else { ?>
在显示文章列表的 entry.php 中添加了以上的代码之后,就为 aside 创建出了一个特殊的格式,配合一些 CSS:
.aside-entry {
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 4px 4px 4px 4px;
box-shadow: 1px 1px 1px #A0A0A0;
padding: 12px 30px;
color: #666666;
font-size: 14px;
}
.aside-entry a {
color: #3174A3;
}
.aside-pointer {
background: url("images/aside-pointer.png") no-repeat scroll 0 0 transparent;
display: block;
height: 17px;
margin: 12px 0 0 -13px;
position: absolute;
width: 13px;
}
就可以显示出与正常(standard)文章不同的风格:
同理,我们也可以为其它的 Post format 创造出独特的风格来。
只要按照这样的写法就可以了:
<?php if ( has_post_format( 'aside' )) { ?>
这里写入 aside 的格式
<?php } else if (has_post_format('gallery')) { ?>
这里写入 gallery 的格式
<?php } else if (has_post_format('link')) { ?>
这里写入 link 的格式
...
<?php }else { ?>
最后是普通格式
<?php } ?>
这样的写法适合各种 Post format 之间差别很大的情况,如果是可以通过 CSS 进行调整的小修改,也可以通过活用 post_class() 函数的方式配合 CSS 来达到目的.比如:
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div>
配合 CSS:
.format-aside .post-title {
display:none;
}
就达到了只在 aside 类型中隐藏文章标题的作用,同理也可以调整字体、背景等等。
后记
Post format 功能是 Wordpress 向 Tumblr 的一次学习,在我看来,这反映出开发者们认识到了 Wordpress 在个人使用时还不够简单、纯粹。
目前已经有一些商用主题开始支持 Post format,相信之后个人用 Wordpress 主题会涌现出更多的 Tumblr 风格吧。
原文链接:http://lucifr.com/2011/04/06/wordpress-3-1-getting-more-tumblrized-with-post-format/