再这篇文章中,我将详细介绍nextgen-gallery插件的详细使用方法。
一、 如何在文章中调用nextgen-gallery新建相册
安装完毕nextgen-gallery相册后,在wordpress中有两个地方可以直接调用相册图片。
第一种方式是调用方式是在wp后台的“小工具”里面,这里我们只需要通过拖拽的方式就可以实现显示效果。
第二种方式是在发布的页面(或文章)中可以调用nextgen-gallery中的相册图片。无忧主机www.51php.com认为这是一个很简单的问题,我们只需要在发布文章(页面)的时候,在html编辑状态下,插入如下任意一段的代码就可以实现调用了图片,不需要我们编辑网站程序中的php程序代码,使用非常简单。nextgen-gallery插件调用代码如下:
插入一个幻灯片效果: [slideshow id=x w=width h=height]
插入一个相册 : [album id=相册ID template=extend] or [album id=相册ID template=compact]
插入一个图集 : [nggallery id=图集ID]
插入一张图片 : [singlepic id=x w=width h=height mode=web20|watermark float=left|right]
插入图片浏览器 : [imagebrowser id=x]
按标签显示图集 : [nggtags gallery=mytag]
显示标签的相册 : [nggtags album=mytag]
上面的代码,已经在无忧php虚拟主机中进行过测试,可以正常使用。
二、nextgen-gallery相册显示效果欣赏
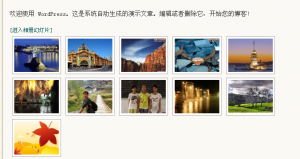
无忧主机在自建的测试平台上,获得了一些简单的nextgen-gallery相册显示效果,截图并分享给大家:
1、nextgen-gallery相册侧栏随机显示照片效果
2、nextgen-gallery相册图片列表显示效果
3、nextgen-gallery相册幻灯片显示效果