LinuxApache性能设置
StartServers 5 #apache启动时候默认开始的进程数 MinSpareServers ...
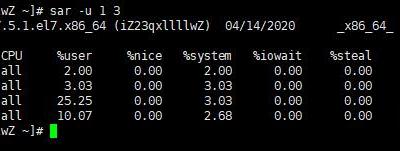
Linux服务器CentOS 6.5 32位 升级至CentOS 7.6
原来的服务器系统是CentOS 6.5 32位,加上运行的网站环境版本太低,如下: web : apache apache : 2.2.29 php : 5.4...

图形图像2014版没有“锁定平移/缩放”按钮
首选项-视口显示驱动程序选择-改选是旧版Direct3D的 重启的时候就有了[……] Read more
办公常用word里的表格如何自动换页
Word表格里输入内容到页底的时候,表格不自动转到下一页,一页内容放不下了它还在这一页,并且里面的文字超过页边距的地方都看不到了。 解决方案如下: (1)在表格...
办公常用WORD 居中后下划线画的横线消失
问题:WORD 居中后下划线画的横线消失 解决方法:切换到英文 SHIFT+大键盘的 减号[……] Read more
WordPress解决:wordpress WPImageEditorImagick 指令注入漏洞
最近阿里云老是报告WP的这个高危漏洞,最直接的解决方法是升级WP到最新的4.5.2版本。 但很多朋友都会发现升级到4.5.2版本后阿里云并仍然提示有这个漏洞,所...
点击加载更多没有更多了