WordPress
记录我在使用WordPress中遇到的一些奇形怪状的问题

WordPress同一台服务器多个PHP站点同时开启Memcached缓存冲突,网站打不开的问题!
Memcached优化wordpress是一个非常赞的优化手段。不多说,相关细节自行了解,下面主要说说在解决一台服务器下多个wordpress网站使用Memca...
插件应用Protected: PHP升级到PHP8.1 插件Category Wise Search Widget调整
There is no excerpt because this is a protected post.
![[渲染层网络层错误] Failed to load image](https://source.it.coyis.com/wp-content/themes/yia/assets/img/default-thumb.png)
WordPress[渲染层网络层错误] Failed to load image
微信小程序提示: [渲染层网络层错误] Failed to load image https://source.qulehe.com/wp-content/up...
WordPress防止Wordpress标题中的横线“-”被转义成“& #8211;”的问题
/** * 防止Wordpress标题中的横线“-”被转义成“& #8211;”的问题 */ remove_filter('the_title','wp...
插件应用警告!WP Super Cache 缓存功能损坏!”的解决方法
迁移wordpress后,会出现以下问题,解决方法如下: 警告!WP Super Cache 缓存功能损坏!advanced-cache.php 无法加载 wp...
插件应用Protected: WordPress PDFjs Viewer 插件 跨域
There is no excerpt because this is a protected post.

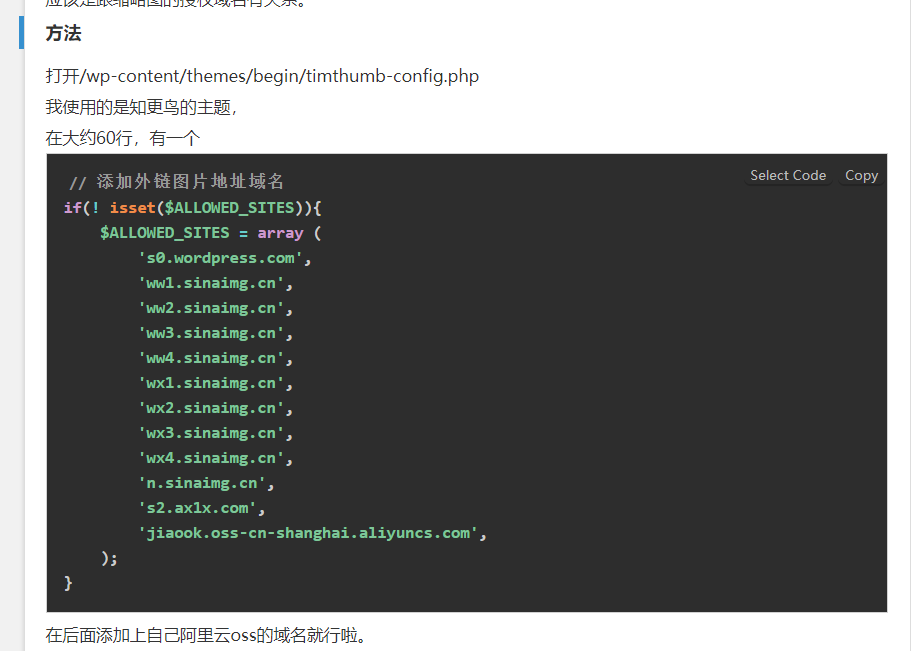
WordPressWrodPress 图片无法显示 报错 A TimThumb error has occured The following error(s) occured
最近,把所有的图片都上传到阿里云之后,这个缩略图就经常怪怪的,经常会有不显示,以前也没有在意,不显示的图片,就设置个手动缩略图或是特色图像就解决了,但是发现,之...

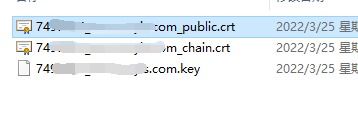
WordPressSSL证书到期,更换网站SSL证书
2023年3月25日【阿里云SSL证书-使用中】 由于宝塔面板无法申请免费的SSL,于是在阿里云申请了一个免费的。 在阿里云的数字证书管理服务。 操作步骤如下(...
WordPress数据库更改、替换内容
UPDATE wp_weixin_replies SET reply = replace(reply, '支付宝红包','支付宝有红包'); wp_weixin...
点击加载更多没有更多了
此侧边栏暂无小工具,可通过【外观 - 小工具】新增小工具。

![[渲染层网络层错误] Failed to load image](https://source.it.coyis.com/wp-content/uploads/2022/11/FnXkmBiYv8Mu3cZlDmOKFzbD1qTF.png?imageView2/1/w/600/h/51#)